1. Squash and Stretch

Adds weight to the object being animated and also helps overemphasise facial expressions when it has been used. The volume of the shape must stay consistent throughout the animation during the squash and stretch.
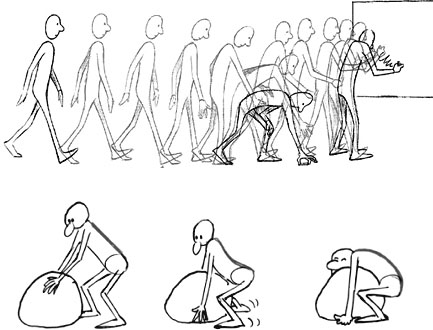
2. Anticipation

An action that comes before a more important action, for example when a person squats down before jumping upwards. This makes the animation more realistic and makes the animation flow nicer.
3. Staging
Is applied to acting, timing, camera angle and position during the animation. Makes the viewers eyes focus on a certain part of the scene so they can understand what is going on during the animation: one action must end before another starts as not to confuse the viewer.
4. Straight Ahead & Pose to Pose

Two types of the process of animating. Straight ahead is when you animate as you go along and pose to pose is when you draw the beginning and the end and then animate in between afterwards.
5. Follow Through & Overlapping Action

Adds realism to the animation, is used with movement and adds information about the objects mass to the animation. In the example above it is shown with the squirrels tail.
6. Slow In & Slow Out
Using with movements: many objects start slow as they start moving, speed up, and then begin getting slower again as they begin to stop.
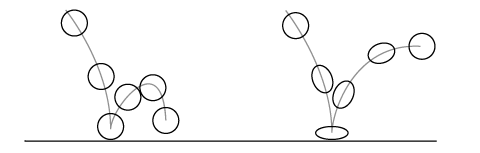
7. Arcs

Circular arc movements add realism to the animation and also makes the movement look much more fluent.
8. Secondary Action
Secondary actions are actions which are added to the animation to add more detail to the primary action. Staging is used with this as the secondary action cannot become more noticeable than the primary action. An example of this is someone licking their lips (secondary action) before biting into a sandwich (primary action).
9. Timing
More drawings for the animation make the animation slower but less drawings for the animation make the animation faster. The amount of frames (drawings) for the animation can give the same animation several meaning by increasing its speed.
10. Exaggeration

Exaggeration makes actions more extreme. For example, if someone is sad exaggeration could be adding a rain cloud above their head to emphasise their sadness.
11. Solid Drawings

When drawing things for animation draw 3D shapes like spheres, cubes and cylinders instead of circles and cubes so you become more aware of the space and also include overlap in drawings to make them more realistic.
12. Appeal
Appeal is making the characters in animation appealing through their design. This varies drastically between different forms of animation as each individual has a different opinion of what looks good.
